728x90
이번 시간에는 메인 페이지인 index.jsp를 만들어 보겠습니다.

디자인 구성에 앞써 저는 jsp나 css 및 기타 파일을 위 사진처럼 폴더를 만들어서 구성했습니다.
index.jsp파일은 항상 WebContent폴더 안에 있어야됩니다.

전체 적인 디자인은 header - main - footer 순으로 구성을 해볼려고 합니다.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- meta 선언 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- link 선언 -->
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/style_index.css">
<!-- script 선언 -->
<script src="https://kit.fontawesome.com/e1bd1cb2a5.js"></script>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script src="./js/script.js"></script>
<title>
Jo's
</title>
</head>
<body>
<header>
<div class="header_container">
<div class="logo_container">
<a href="./index.jsp">BLOG</a>
</div>
<div class="nav_container" id="nav_menu">
<div class="menu_container">
<ul class="menu">
<li class="menu_1">
<a class="menu_title">메뉴 1</a>
<ul class="menu_1_content">
<li><a class="menu_index" href="#">메뉴 1 - 1</a></li>
<li><a class="menu_index" href="#">메뉴 1 - 2</a></li>
<li><a class="menu_index" href="#">메뉴 1 - 3</a></li>
</ul>
</li>
<li class="menu_2">
<a class="menu_title">메뉴 2</a>
<ul class="menu_2_content">
<li><a class="menu_index" href="#">메뉴 2 - 1</a></li>
<li><a class="menu_index" href="#">메뉴 2 - 2</a></li>
<li><a class="menu_index" href="#">메뉴 2 - 3</a></li>
</ul>
</li>
<li class="menu_3">
<a class="menu_title">메뉴 3</a>
<ul class="menu_3_content">
<li><a class="menu_index" href="#">메뉴 3 - 1</a></li>
<li><a class="menu_index" href="#">메뉴 3 - 2</a></li>
<li><a class="menu_index" href="#">메뉴 3 - 3</a></li>
</ul>
</li>
</ul>
</div>
<div class="login_container">
<ul class="login">
<li class="menu_login"><a class="menu_title" href="#">로그인</a></li>
<li class="menu_join"><a class="menu_title" href="#">회원가입</a></li>
</ul>
</div>
</div>
</div>
</header>
<div class="main_container">
<div class="conA">
<div class="slide img1"></div>
<div class="slide img2"></div>
<div class="slide img3"></div>
</div>
<div class="conB">
<div class="conB_title">
<h3>About</h3>
</div>
<div class="conB_container">
<div class="conB_small_container">
<div class="conB_icon">
<i class="fas fa-code icon"></i>
</div>
<div class="conB_content">
<h3>Title 1</h3>
<p>Index 1</p>
</div>
</div>
<div class="conB_small_container">
<div class="conB_icon">
<i class="fas fa-cogs icon"></i>
</div>
<div class="conB_content">
<h3>Title 2</h3>
<p>Index 2</p>
</div>
</div>
<div class="conB_small_container">
<div class="conB_icon">
<i class="fas fa-plane icon"></i>
</div>
<div class="conB_content">
<h3>Title 3</h3>
<p>Index 3</p>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="footer_container">
<div class="footA">
Jo's
</div>
<div class="footB">
Copyright © Jo's All Rights Reserved.
</div>
</div>
</footer>
</body>
</html>
index.jsp
구성을 간단히 설명하자면
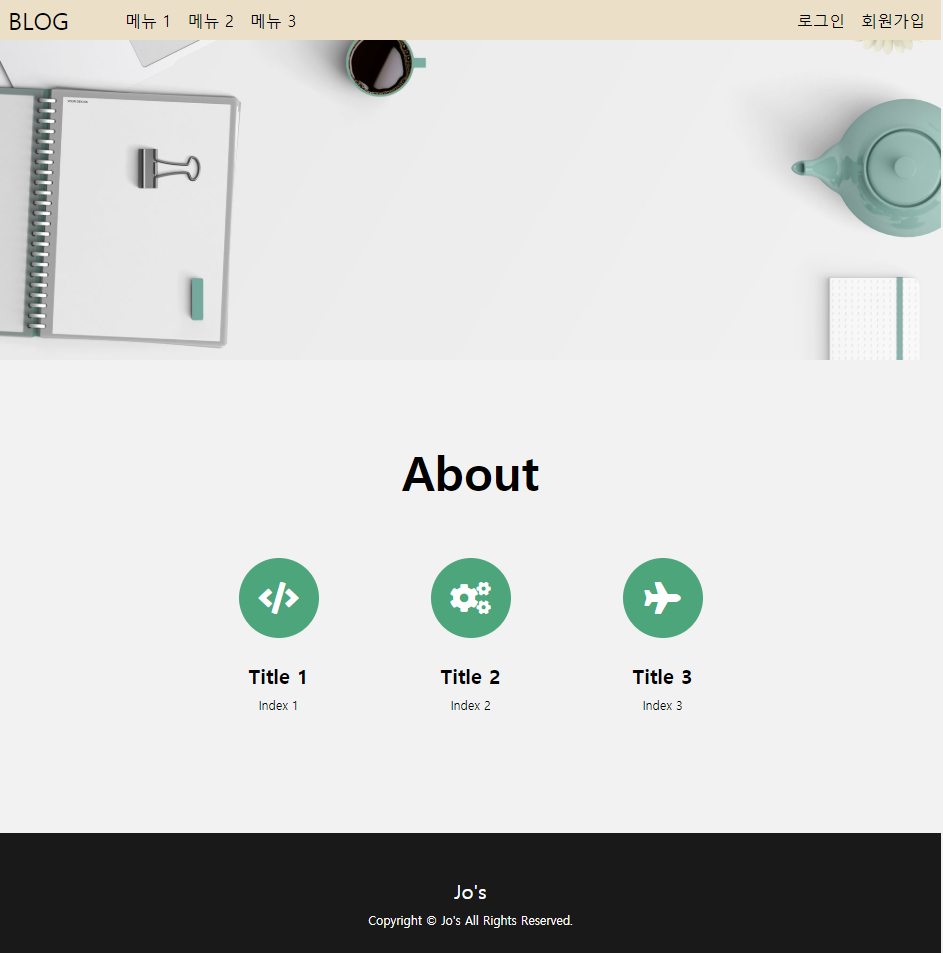
헤더에는 로고, 메뉴, 로그인 및 회원가입 버튼을 구성했으며
메인에는 간단하게 슬라이드 이미지랑 사이트 소개하는 파트를 넣었습니다.
그리고 푸터에는 홈페이지의 이름과 카피라이트를 넣었습니다.
@charset "UTF-8";
/* 기본 설정: 페이지 전체 */
* {
margin: 0;
padding: 0;
}
header {
background-color: rgba(235, 223, 200, 1);
}
.header_container {
display: flex;
align-items: center;
max-width: 1500px;
margin-left: auto;
margin-right: auto;
}
.logo_container {
display: block;
margin: 5px 10px;
}
.logo_container a {
font-size: 30px;
font-weight: 500;
text-decoration: none;
text-align: center;
color: rgba(0,0,0,1);
}
.nav_container {
display: flex;
flex: 1;
justify-content: space-between;
align-items: center;
}
.menu_container {
align-content: flex-start;
margin-left: 50px;
}
.menu_container .menu, .login {
list-style: none;
display: flex;
}
.menu_title {
display: block;
margin: 10px;
font-size: 20px;
text-decoration: none;
color: rgba(0,0,0,1);
}
.menu_index {
display: block;
margin: 10px 0;
padding: 0 15px;
text-decoration: none;
color: rgba(0,0,0,1);
}
.menu_1, .menu_2, .menu_3 {
display: block;
cursor: pointer;
}
.menu_1_content, .menu_2_content, .menu_3_content {
display: none;
list-style: none;
font-size: 15px;
position: absolute;
z-index: 10;
border-radius: 5px;
background-color: rgba(235, 223, 200, 1);
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.4);
}
.login_container {
align-content: flex-end;
margin-right: 10px;
}
.footer_container {
padding-top: 35px;
padding-bottom: 35px;
display: block;
cursor: default;
text-align: center;
color: rgba(255, 255, 255, 1);
background-color: rgba(25, 25, 25, 1);
}
.footer_container .footA {
font-size: 25px;
margin-top: 20px;
margin-bottom: 10px;
}
.footer_container .footB {
font-size: 15px;
}style.css
@charset "UTF-8";
.conA {
height: 400px;
}
.slide {
position: absolute;
height: 400px;
width: 100%;
background-position: center;
background-size: cover;
}
.img1 {
background-image: url(../img/main1.jpg);
animation: slide_img_1 15s infinite;
}
.img2 {
background-image: url(../img/main2.jpg);
animation: slide_img_2 15s infinite;
}
.img3 {
background-image: url(../img/main3.jpg);
animation: slide_img_3 15s infinite;
}
@keyframes slide_img_1 {
0% {
opacity: 1;
}
12% {
opacity: 1;
}
23% {
opacity: 1;
}
34% {
opacity: 0;
}
45% {
opacity: 0;
}
56% {
opacity: 0;
}
67% {
opacity: 0;
}
78% {
opacity: 0;
}
89% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes slide_img_2 {
0% {
opacity: 0;
}
12% {
opacity: 0;
}
23% {
opacity: 0;
}
34% {
opacity: 1;
}
45% {
opacity: 1;
}
56% {
opacity: 1;
}
67% {
opacity: 0;
}
78% {
opacity: 0;
}
89% {
opacity: 0;
}
100% {
opacity: 0;
}
}
@keyframes slide_img_3 {
0% {
opacity: 0;
}
12% {
opacity: 0;
}
23% {
opacity: 0;
}
34% {
opacity: 0;
}
45% {
opacity: 0;
}
56% {
opacity: 0;
}
67% {
opacity: 1;
}
78% {
opacity: 1;
}
89% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.conB {
padding-top: 100px;
padding-bottom: 150px;
background-color: rgba(242, 242, 242, 1);
}
.conB_title {
font-size: 50px;
text-align: center;
margin-bottom: 70px;
}
.conB_container {
display: flex;
justify-content: center;
}
.conB_small_container {
margin-left: 70px;
margin-right: 70px;
transition: 0.1s linear;
}
.conB_small_container:hover {
transform: scale(1.2);
}
.conB_small_container .conB_icon {
text-align: center;
margin-bottom: 30px;
}
.conB_small_container .conB_content {
text-align: center;
}
.conB_small_container .icon {
display: inline-block;
font-size: 40px;
width: 100px;
line-height: 100px;
border-radius: 50%;
background-color: rgba(77, 165, 124, 1);
color: rgba(255, 255, 255, 1);
}
.conB_small_container h3 {
font-size: 25px;
margin-bottom: 10px;
}
.conB_small_container p {
font-size: 15px;
}
style_index.css
css파일은 딱히 설명 할것은 없긴 한데
style_index.css를 보면 이미지 슬라이드를 jquery가 아닌 css의 애니메이션 기능으로 구성을 해봤습니다.
$(document).ready(function () {
$(".menu_1").hover(function () {
$(".menu_1_content").slideToggle("fast");
});
$(".menu_2").hover(function () {
$(".menu_2_content").slideToggle("fast");
});
$(".menu_3").hover(function () {
$(".menu_3_content").slideToggle("fast");
});
});
script.js
메뉴에 마우스 포인터를 가져가면 메뉴를 보여주는 dropdown menu기능을 jquery로 만들었습니다.

완성된 모습입니다.
'프로젝트 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP게시판 만들기 [5] - 회원가입/로그인 화면 구성 및 기능 구현 (15) | 2020.01.27 |
|---|---|
| JSP게시판 만들기 [4] - mysql설치 및 테이블생성 (0) | 2020.01.27 |
| JSP게시판 만들기 [2] - icon 및 폰트 사용법 (0) | 2020.01.16 |
| JSP게시판 만들기 [1] - 이클립스,JDK,TOMCAT 설치 (0) | 2020.01.13 |



