이번 시간에는 icon과 폰트 사용법에 대해 설명드리겠습니다.
개인적으로 icon과 폰트는 홈페이지를 만들 때 약간? 필수 적이라고 생각합니다.
1. icon
Font Awesome
fontawesome.com
Font Awesome은 제가 사용하고 있는 아이콘 라이브러리입니다.

Font Awesome사이트에 접속해서 Start for Free 버튼은 눌러줍니다.

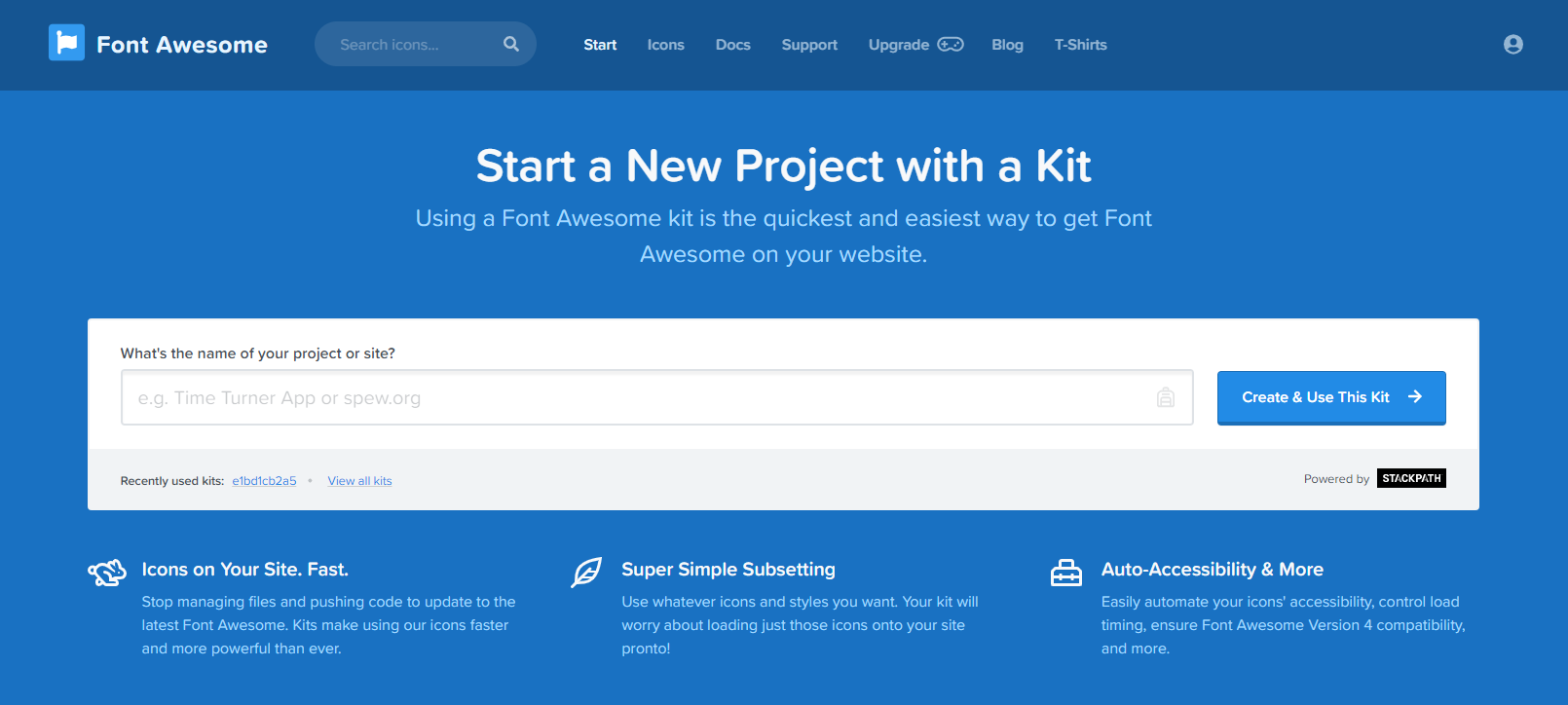
중앙에 있는 빈 곳에 여러분의 메일 주소를 입력하고 오른쪽 버튼을 눌러줍니다.
<script src="https://kit.fontawesome.com/000000000.js"></script>그러면 메일 주소로 이런 비슷한 코드가 오는 것을 확인할 수 있습니다.
이 코드를 복사하여 <html></html> 사이에 붙여 넣어주면 됩니다.

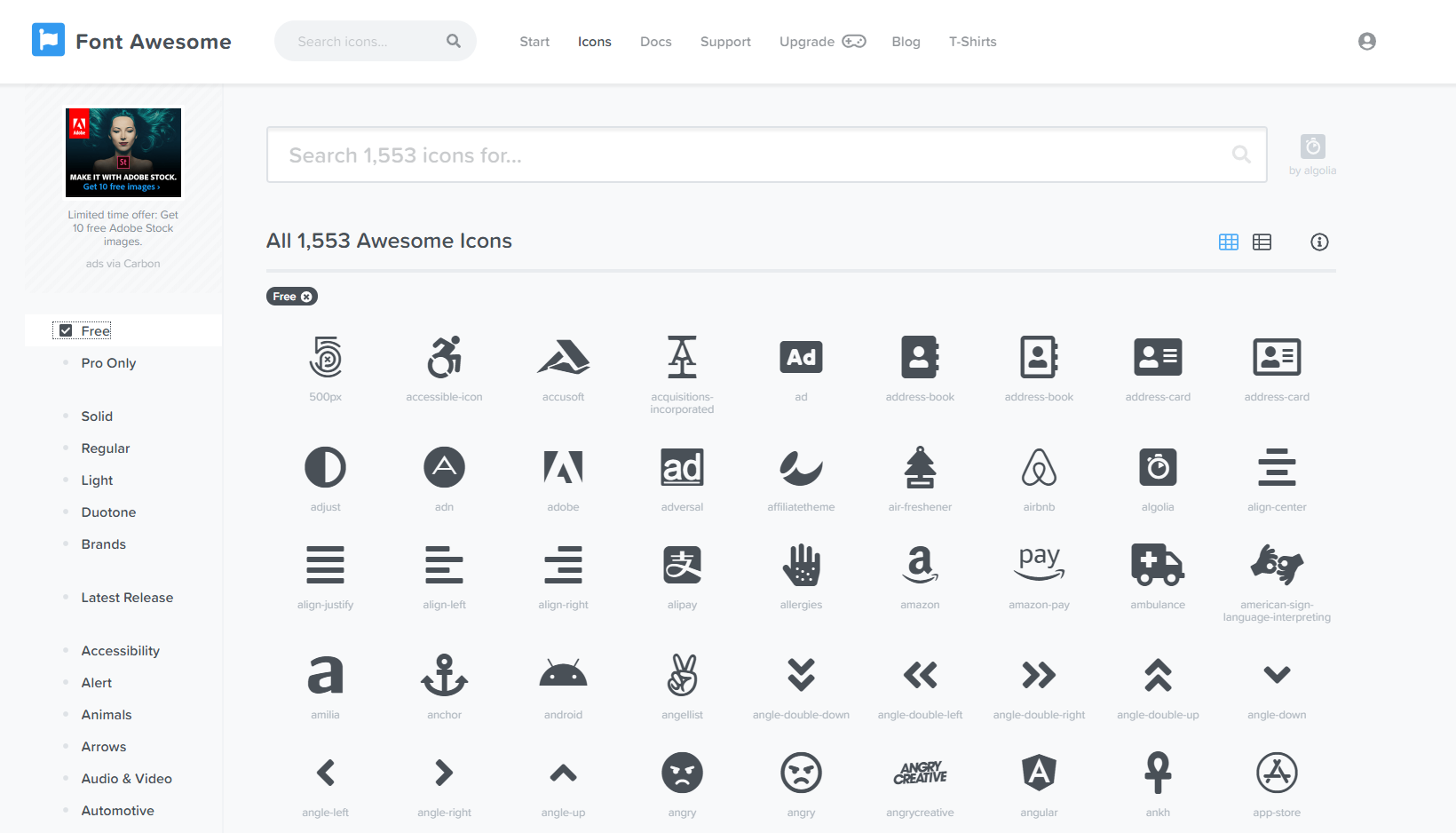
그런 다음Font Awesome사이트 메뉴에서 icon을 클릭하고 원하는 아이콘을 찾아줍니다.
요기서 저는 무료 사용자이기 때문에 왼쪽 정렬 창에서 free를 체크해 줍니다.

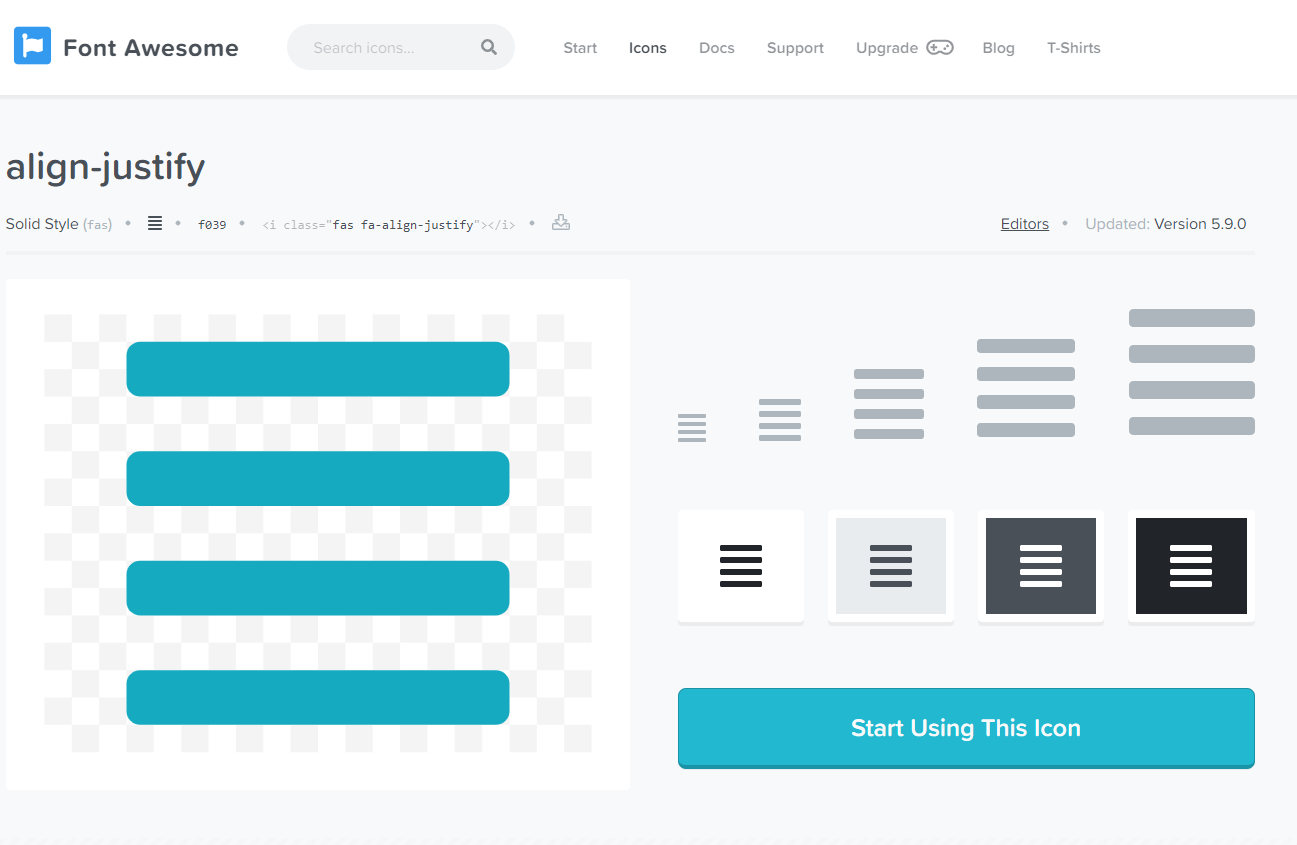
<i class="fas fa-align-justify"></i>요기서 이 부분을 복사하여 실직적으로 필요한 부분에 붙여 넣어 사용합니다.
2. 폰트
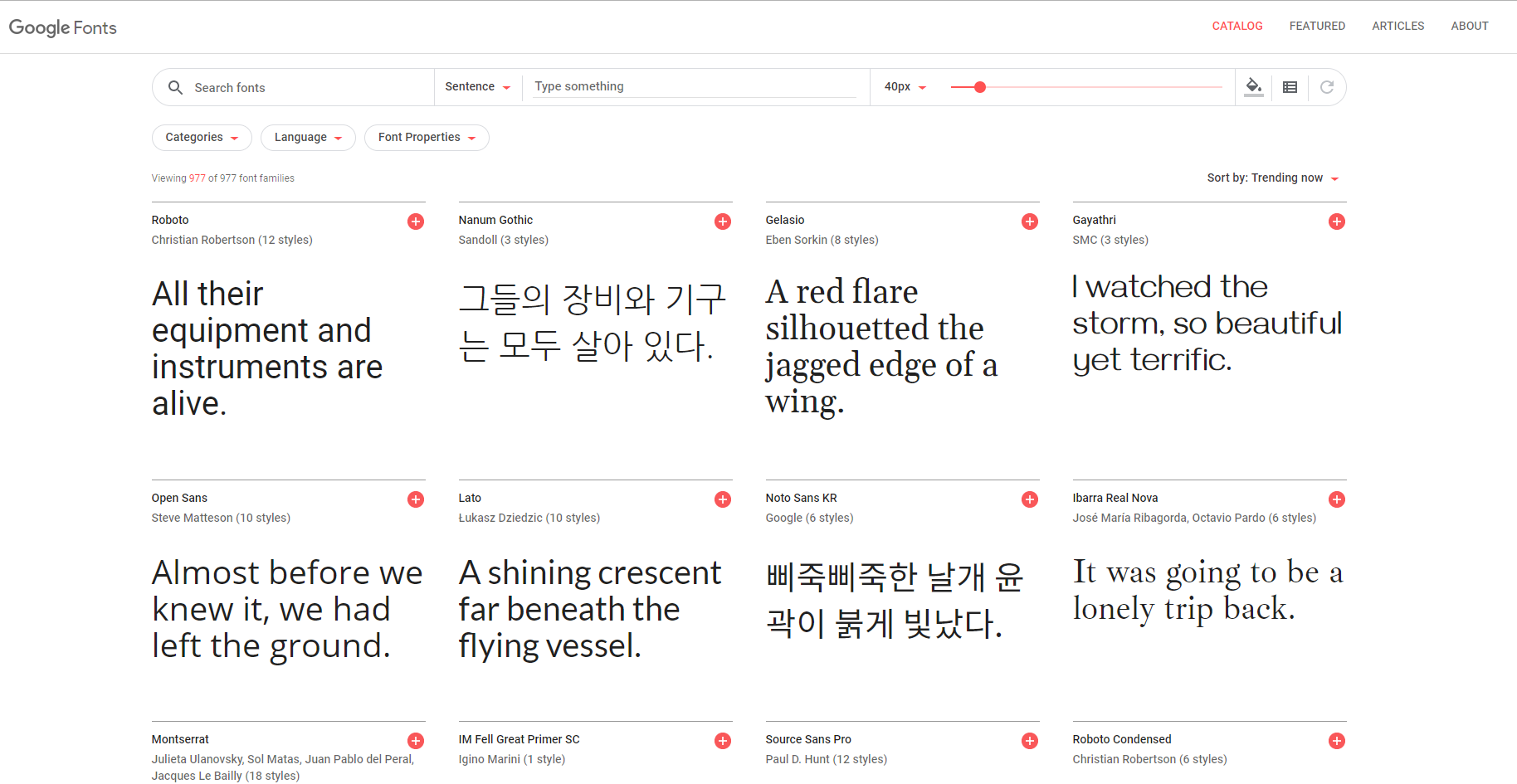
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
폰트 역시 무료로 사용할 수 있습니다.

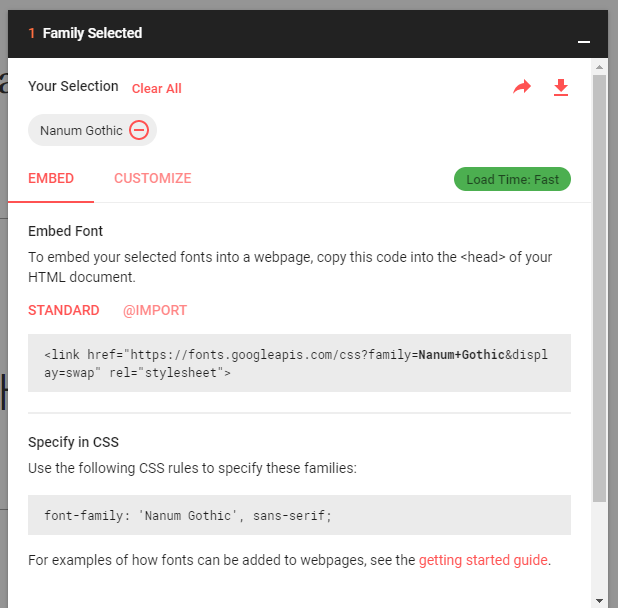
구글 폰트 사이트에 접속해서 원하는 폰트를 찾아 "+"버튼을 눌러줍니다.

<link href="https://fonts.googleapis.com/css?family=Cute+Font&display=swap" rel="stylesheet">이 코드를 복사하여 <html></html> 사이에 붙여 넣어주면 됩니다.
그리고 사용방법은 CSS파일에서 원하는 곳에 "font-family: 'Cute Font', cursive;" 입력하여 사용하시면 됩니다.
'프로젝트 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP게시판 만들기 [5] - 회원가입/로그인 화면 구성 및 기능 구현 (15) | 2020.01.27 |
|---|---|
| JSP게시판 만들기 [4] - mysql설치 및 테이블생성 (0) | 2020.01.27 |
| JSP게시판 만들기 [3] - 메인 페이지 구성 (0) | 2020.01.17 |
| JSP게시판 만들기 [1] - 이클립스,JDK,TOMCAT 설치 (0) | 2020.01.13 |



